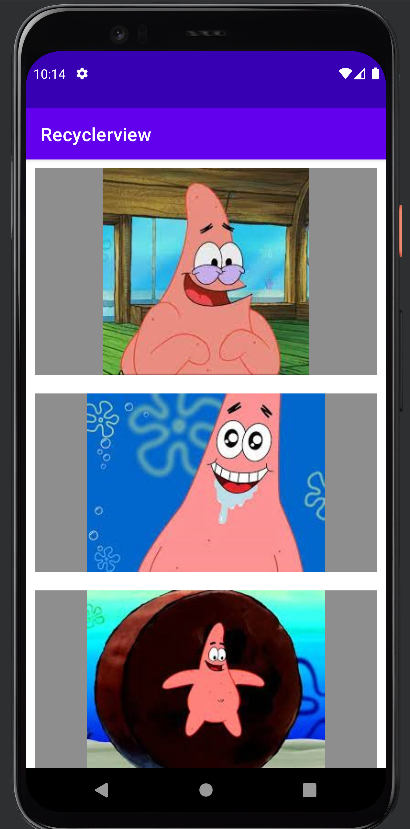
今天要講解的是RecyclerView,這是一個非常實用的一個元件,每種app都會有列表式的資料,這時就是它出場的時機了,而它作為ListView的強化版,它提供更完善的功能,更有超做的靈活性,有助於客製化各種不同的介面。![]()
一樣的請到build.grade(Module: app)的dependencies加入依賴。
dependencies{
implementation "androidx.recyclerview:recyclerview:1.2.1"
implementation "androidx.recyclerview:recyclerview-selection:1.1.0"
}
我們除了要在activity.xml新增recyclerview的元件外,還要再layout裡新增一個xml。
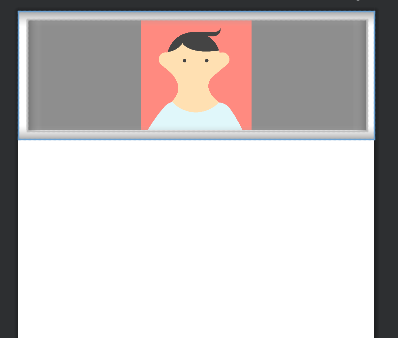
這裡我把介面設定成下面圖片。
public class MainActivity extends AppCompatActivity {
//設定變數
private RecyclerView recyclerView;
private MyAdapter adapter;
private LinearLayoutManager manager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//綁定元件
recyclerView=(RecyclerView) findViewById(R.id.recyclerView);
init();
}
public void init(){
//設定recyclerView要用的的manager和adapter
adapter=new MyAdapter();
recyclerView.setAdapter(adapter);
manager=new LinearLayoutManager(this);
recyclerView.setLayoutManager(manager);
}
RecyclerViewAdapter種共有三個要複寫的函式。
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
//把圖片放入陣列
private int img[]={R.drawable.img1,R.drawable.img2,R.drawable.img3
,R.drawable.img4,R.drawable.img5};
public class ViewHolder extends RecyclerView.ViewHolder {
//宣告變數。
private ImageView imageView;
public ViewHolder(@NonNull View v) {
super(v);
//綁定元件。
imageView=v.findViewById(R.id.imageView);
}
}
@NonNull
@Override
public MyAdapter.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType)
{
//連結布局xml檔item。
View view = LayoutInflater.from(parent.getContext())
.inflate(R.layout.item, parent, false);
return new ViewHolder(view);
}
// 設置元件要顯示的內容和格式。
@Override
public void onBindViewHolder(@NonNull MyAdapter.ViewHolder holder, int position) {
holder.imageView.setImageResource(img[position]);
}
//列表要建立長度。
@Override
public int getItemCount() {
return 5;
}
}
最後的成果長這樣。![]()